1:创建应用
1.1:安装 Meteor
首先,我们需要安装 Meteor。
安装最新的官方 Meteor 版本,请按照我们文档中的步骤操作。
1.2:创建 Meteor 项目
使用 Blaze 设置 Meteor 最简单的方法是使用命令 meteor create,并使用选项 --blaze 和您的项目名称。
meteor create --blaze simple-todos-blaze --prototype
之后,Meteor 将为您创建所有必要的文件。
位于 client 目录中的文件正在设置您的客户端(Web),例如,您可以看到 client/main.js,这是您的应用在客户端开始的地方。
此外,检查 server 目录,Meteor 在其中设置服务器端(Node.js),您可以看到 server/main.js。在 Meteor 中,您无需安装 MongoDB,因为 Meteor 提供了一个嵌入式版本,供您随时使用。
您可以在 package.json 中定义哪些是主要文件(客户端和服务器),如下所示
{
..,
"meteor": {
"mainModule": {
"client": "client/main.js",
"server": "server/main.js"
}
}
}
您现在可以使用以下命令运行您的 Meteor 应用
cd simple-todos-blaze
meteor run
不用担心,从现在开始,Meteor 将使您的应用与所有更改保持同步。
快速浏览一下 Meteor 创建的所有文件,您现在不需要理解它们,但了解它们在哪里是有益的。
以下是创建的一些文件的简要概述
client/main.js # a JavaScript entry point loaded on the client
client/main.html # an HTML file that defines view templates
client/main.css # a CSS file to define your app's styles
server/main.js # a JavaScript entry point loaded on the server
tests/main.js # a JavaScript entry point when running tests
package.json # a control file for installing npm packages
package-lock.json # describes the npm dependency tree
node_modules/ # packages installed by npm
.meteor/ # internal Meteor files
.gitignore # a control file for git
1.3:创建任务组件
要开始处理我们的待办事项列表应用,让我们用下面的代码替换默认启动应用的代码。从那里,我们将讨论它的作用。
首先,让我们从 HTML 入口点中删除 body(只保留 <head> 标签)
client/main.html
<head>
<title>Simple todo</title>
</head>
在 simple-todos-blaze 文件夹内创建一个名为 imports 的新目录。在 imports 文件夹中,创建另一个名为 ui 的目录,并在其中添加一个 App.html 文件,内容如下
imports/ui/App.html
<body>
{{> mainContainer }}
</body>
<template name="mainContainer">
<div class="container">
<header>
<h1>Todo List</h1>
</header>
<ul>
{{#each tasks}}
{{> task}}
{{/each}}
</ul>
</div>
</template>
<template name="task">
<li>{{text}}</li>
</template>
我们刚刚创建了两个模板,mainContainer 将渲染在应用的 body 中,它将显示一个标题和一个任务列表,该列表将使用 task 模板渲染每个项目。现在,我们需要一些数据来在此页面上展示示例任务。
1.4:创建示例任务
在您的 ui 文件夹中创建一个名为 App.js 的新文件。在您的入口点 main.js 文件中,删除所有以前的內容,只添加下面的代码来导入新的文件 imports/ui/App.js
client/main.js
import '../imports/ui/App.js';
由于您尚未连接到服务器和数据库,因此让我们定义一些示例数据,我们很快就会使用它来渲染任务列表。将下面的代码添加到 App.js 文件中
imports/ui/App.js
import { Template } from 'meteor/templating';
import './App.html';
Template.mainContainer.helpers({
tasks: [
{ text: 'This is task 1' },
{ text: 'This is task 2' },
{ text: 'This is task 3' },
],
});
向 mainContainer 模板添加一个助手,您可以定义任务数组。当应用启动时,客户端入口点将导入 App.js 文件,该文件也将导入我们在上一步中创建的 App.html 模板。
您可以在此 应用结构文章 中了解导入的工作原理以及如何构建代码。
好了!让我们找出所有这些代码片段的作用!
1.5:渲染数据
Meteor 解析 HTML 文件并识别三个顶级标签:<head>、<body> 和 <template>。
任何 <head> 标签内的所有内容都将添加到发送到客户端的 HTML 的 head 部分,<body> 标签内的所有内容都将添加到 body 部分,就像在常规 HTML 文件中一样。
<template> 标签内的所有内容都将编译成 Meteor 模板,这些模板可以通过 {{> templateName}} 包含在 HTML 中,或在您的 JavaScript 中使用 Template.templateName 引用。
此外,body 部分可以通过 Template.body 在您的 JavaScript 中引用。可以将其视为一个特殊的“父”模板,可以包含其他子模板。
HTML 文件中的所有代码都将使用 Meteor 的 Spacebars 编译器 编译。Spacebars 使用用双花括号括起来语句,例如 {{#each}} 和 {{#if}},让您能够在视图中添加逻辑和数据。
您可以通过定义助手将数据传递到 JavaScript 代码中的模板。在上面的代码中,我们在 Template.mainContainer 上定义了一个名为 tasks 的助手,它返回一个数组。在 HTML 的模板标签内,我们可以使用 {{#each tasks}} 迭代数组,并为每个值插入一个 task 模板。在 #each 块内,我们可以使用 {{text}} 显示每个数组项的 text 属性。
1.6 移动端外观
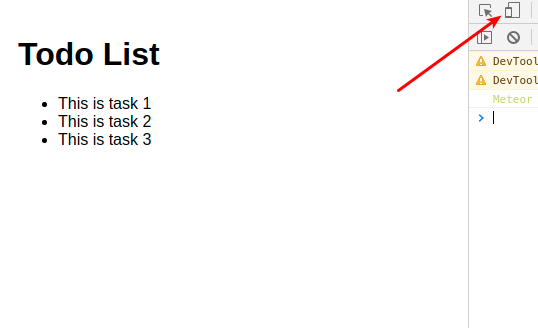
让我们看看您的应用在移动设备上的外观。您可以通过 右键单击 浏览器中的应用来模拟移动环境(我们假设您使用的是 Google Chrome,因为它是最流行的浏览器),然后 检查,这将在您的浏览器中打开一个名为 开发者工具 的新窗口。在 开发者工具 中,您有一个显示移动设备和平板电脑的小图标。

单击它,然后选择要模拟的手机,并在顶部导航栏中。
您也可以在您的个人手机上查看您的应用。为此,请使用您的本地 IP 在移动浏览器的导航浏览器中连接到您的应用。
此命令应在 Unix 系统上打印您的本地 IP:
ifconfig | grep "inet " | grep -Fv 127.0.0.1 | awk '{print $2}'
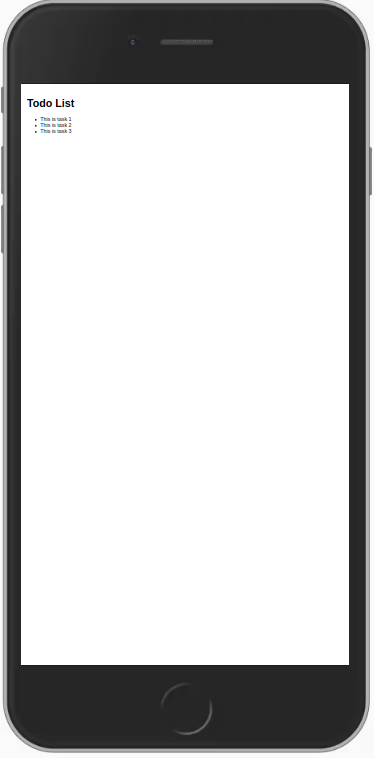
您应该看到以下内容

如您所见,所有内容都很小,因为我们没有为移动设备调整视口。您可以通过将这些行添加到 client/main.html 文件(在 head 标签内,在 title 之后)来修复此问题和其他类似问题。
client/main.html
<meta charset="utf-8"/>
<meta http-equiv="x-ua-compatible" content="ie=edge"/>
<meta
name="viewport"
content="width=device-width, height=device-height, viewport-fit=cover, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no"
/>
<meta name="mobile-web-app-capable" content="yes"/>
<meta name="apple-mobile-web-app-capable" content="yes"/>
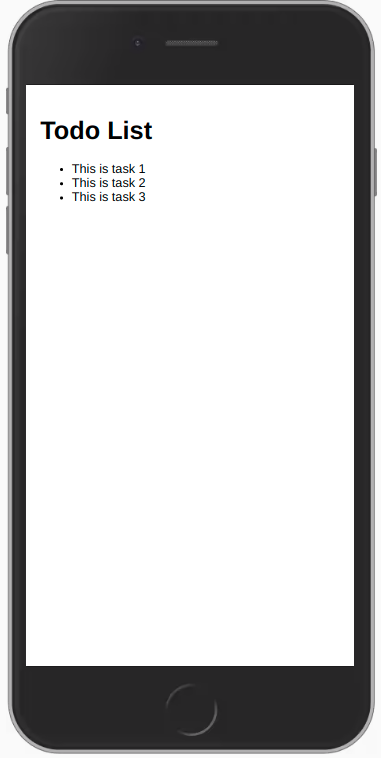
现在您的应用应该如下所示

1.7 热模块替换
默认情况下,在使用 Blaze 与 Meteor 时,一个名为 hot-module-replacement 的包已为您添加。此包更新在重建期间修改的正在运行的应用中的 javascript 模块。减少开发过程中的反馈周期,因此您可以更快地查看和测试更改(它甚至在构建完成之前更新应用)。您也不会丢失状态,您的应用代码将更新,并且您的状态将保持不变。
您还应该在此处添加包 dev-error-overlay,以便您可以在 Web 浏览器中查看错误。
meteor add dev-error-overlay
您可以尝试犯一些错误,然后您将在浏览器中看到错误,而不仅仅是在控制台中。
回顾:您可以查看此步骤结束时代码的外观 此处。
在下一步中,我们将使用 MongoDB 数据库来存储我们的任务。
