2: 集合
Meteor 已经为你设置了 MongoDB。为了使用我们的数据库,我们需要创建一个集合,我们将在这里存储我们的文档,在我们的例子中是我们的tasks。
你可以在这里阅读更多关于集合的信息 这里。
在这个步骤中,我们将实现所有必要的代码,以便为我们的任务建立一个基本的集合并运行。
2.1: 创建任务集合
我们可以通过在imports/api/TasksCollection.js创建一个新文件来创建一个新的集合来存储我们的任务,该文件实例化一个新的 Mongo 集合并导出它。
imports/api/TasksCollection.js
import { Mongo } from 'meteor/mongo';
export const TasksCollection = new Mongo.Collection('tasks');
请注意,我们将文件存储在imports/api目录中,这是一个存储与 API 相关的代码的地方,例如发布和方法。你可以根据需要命名此文件夹,这只是命名的一种可选方式。
你可以删除此文件夹中的links.js文件,因为我们不会使用此集合。
你可以在这里阅读更多关于应用结构和导入/导出的信息 这里。
2.2: 初始化任务集合
为了使我们的集合工作,你需要将其导入到服务器端,以便它设置一些管道。
如果要在同一文件中使用它,可以使用import "/imports/api/TasksCollection"或import { TasksCollection } from "/imports/api/TasksCollection",只需确保已导入即可。
现在很容易检查我们的集合中是否有数据。否则,如果需要,我们可以轻松地插入一些示例数据。
你不需要保留server/main.js的旧内容。
server/main.js
import { Meteor } from 'meteor/meteor';
import { TasksCollection } from '/imports/api/TasksCollection';
const insertTask = taskText => TasksCollection.insert({ text: taskText });
Meteor.startup(() => {
if (TasksCollection.find().count() === 0) {
[
'First Task',
'Second Task',
'Third Task',
'Fourth Task',
'Fifth Task',
'Sixth Task',
'Seventh Task'
].forEach(insertTask)
}
});
因此,你正在导入TasksCollection并在其上添加一些任务,这些任务在一个字符串数组中,并且对于每个字符串,调用一个函数将此字符串作为我们的text字段插入到我们的task文档中。
2.3: 渲染任务集合
现在到了有趣的部分,你将使用 Blaze 渲染保存在我们的数据库中的tasks。这将非常简单。
在你的App.js文件中,导入TasksCollection文件,并且,而不是返回一个静态数组,返回保存在数据库中的任务
imports/ui/App.js
import { Template } from 'meteor/templating';
import { TasksCollection } from "../api/TasksCollection";
import './App.html';
Template.mainContainer.helpers({
tasks() {
return TasksCollection.find({});
},
});
看看你的应用现在应该是什么样子

你可以在服务器上的 MongoDB 中更改你的数据,你的应用将为你做出反应并重新渲染。
你可以通过在你的应用文件夹的终端中运行meteor mongo或使用 Mongo UI 客户端连接到你的 MongoDB。有很多很棒的选择,例如 NoSQLBooster、Compass 和 Mingo。你的嵌入式 MongoDB 正在端口3001上运行。
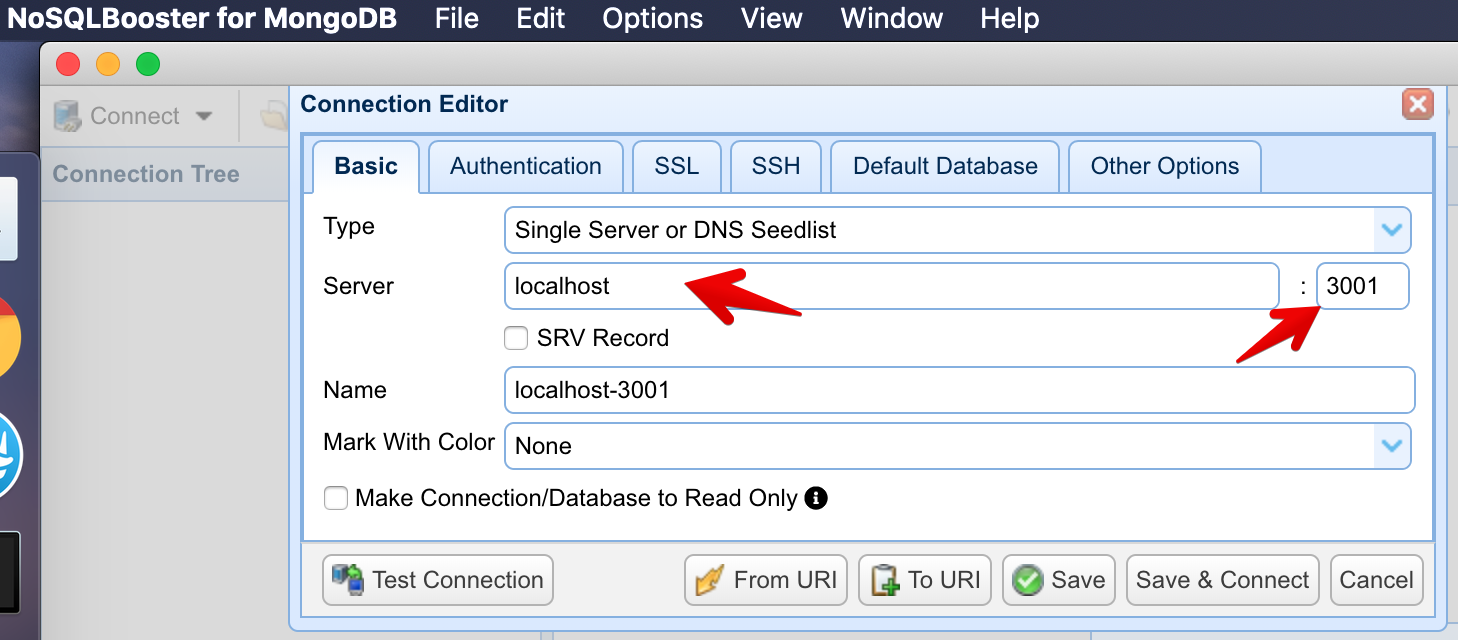
了解如何使用 NoSQLBooster 连接到数据库

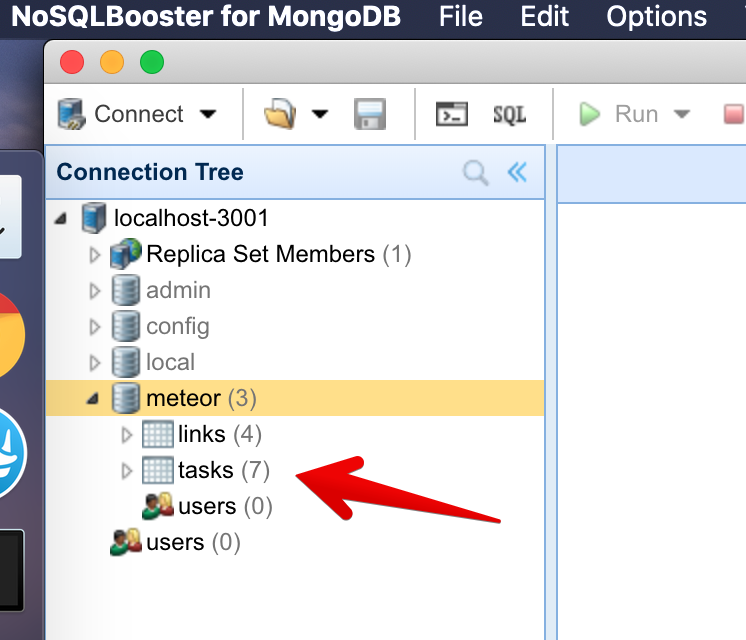
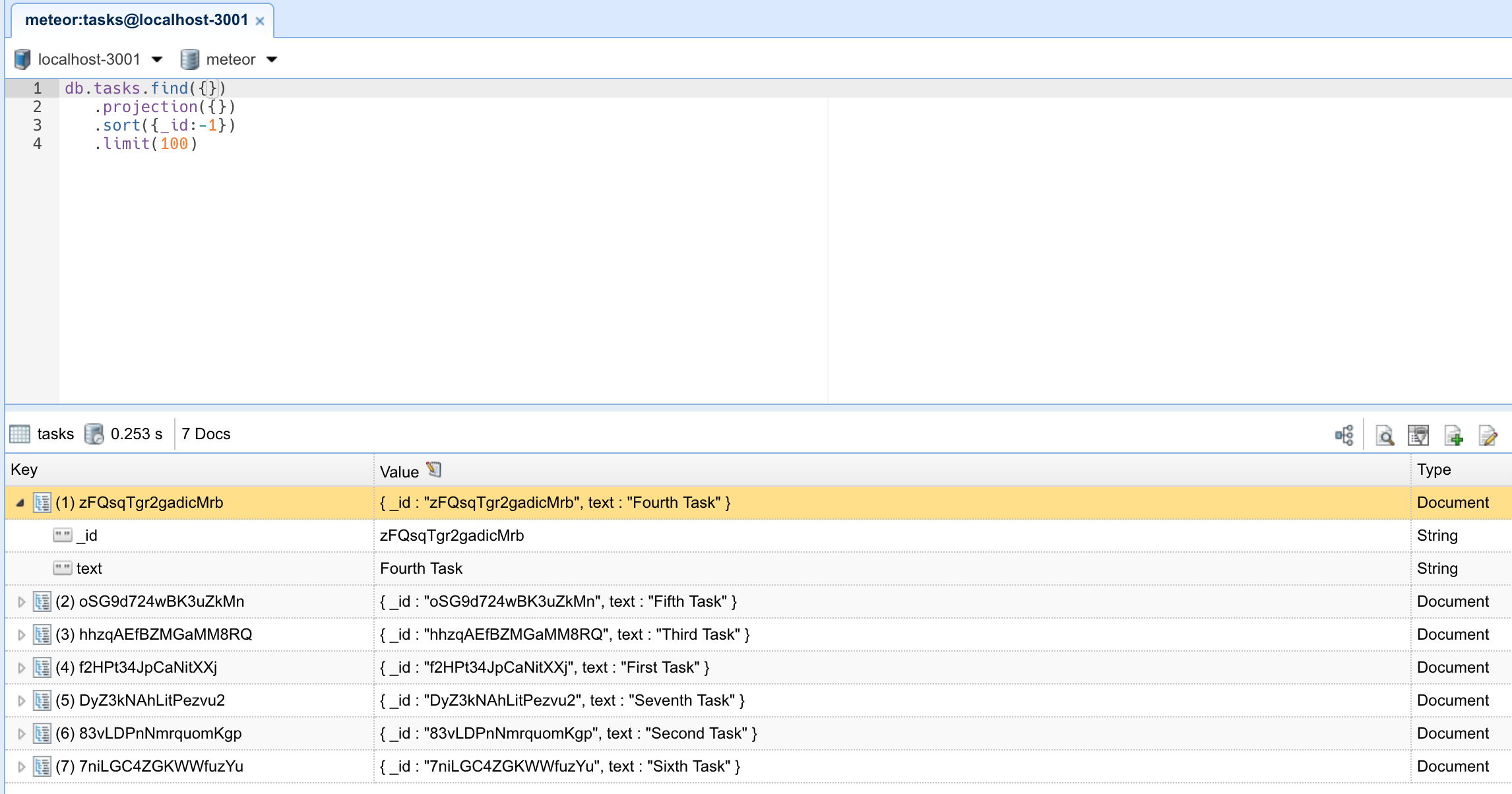
查看你的数据库

你可以双击你的集合以查看存储在其中的文档

“但是等等,我的任务是如何从服务器到客户端的?”
我们将在后面关于发布和订阅的步骤中解释这一点。你现在需要知道的是,你正在将数据库中的所有数据发布到客户端。我们稍后会解决这个问题,因为我们不想一直发布所有数据。
回顾:你可以查看你的代码在这一步结束时应该是什么样子 这里。
在下一步中,我们将使用表单创建任务。
