6: 过滤任务
在本步骤中,您将根据状态过滤任务并显示待处理任务的数量。
6.1: ReactiveDict
首先,您将添加一个按钮来显示或隐藏列表中的已完成任务。
为了保持状态,我们将使用ReactiveDict,这是一种反应式字典,使我们能够存储任意一组键值对。使用它来管理组件中的内部状态,例如列表中当前选定的项目。要了解更多关于ReactiveDict如何工作的信息,您可以点击此链接,在那里您将找到您需要了解的一切以及您可以用它做的一切。
我们需要在我们的应用程序中安装reactive-dict包。只需在您的应用程序根目录中运行以下命令
meteor add reactive-dict
接下来,我们需要设置一个新的ReactiveDict并将其附加到mainContainer模板实例(因为这是我们将存储按钮状态的位置)在它首次创建时。创建变量的最佳位置是在我们想要持久化数据的模板的onCreated回调内部。此回调在模板渲染到屏幕上后立即调用
imports/ui/App.js
import { Template } from 'meteor/templating';
import { TasksCollection } from "../api/TasksCollection";
import { ReactiveDict } from 'meteor/reactive-dict';
import './App.html';
import './Task.js';
Template.mainContainer.onCreated(function mainContainerOnCreated() {
this.state = new ReactiveDict();
});
...
然后,我们需要一个事件处理程序来在点击按钮时更新ReactiveDict变量。事件处理程序接受两个参数,第二个参数与onCreated回调中的模板实例相同。此外,在导入下方创建一个名为HIDE_COMPLETED_STRING的新常量,该常量将在整个代码中用作我们正在持久化的变量的名称
imports/ui/App.js
...
const HIDE_COMPLETED_STRING = "hideCompleted";
...
Template.mainContainer.events({
"click #hide-completed-button"(event, instance) {
const currentHideCompleted = instance.state.get(HIDE_COMPLETED_STRING);
instance.state.set(HIDE_COMPLETED_STRING, !currentHideCompleted);
}
});
...
UI 中用于切换状态的按钮将如下所示
...
</header>
<div class="main">
{{> form }}
<div class="filter">
<button id="hide-completed-button">
{{#if hideCompleted}}
Show All
{{else}}
Hide Completed
{{/if}}
</button>
</div>
</div>
...
您可能会注意到我们第一次使用了if(条件测试),它非常简单。您可以在这里了解更多关于条件测试if的信息这里。我们还使用了一个名为hideCompleted的助手,我们还没有创建它,但我们很快就会创建。
6.2: 按钮样式
您应该为按钮添加一些样式,使其看起来不那么灰暗和单调。您可以使用以下样式作为参考
client/main.css
.filter {
display: flex;
justify-content: center;
}
.filter > button {
background-color: #62807e;
}
6.3: 过滤任务
现在,我们需要更新Template.mainContainer.helpers。以下代码验证变量hideCompleted是否设置为true,如果是,则我们过滤查询以获取未完成的任务。我们还有一个名为hideCompleted的新助手,它将在我们想要知道是否正在过滤的 UI 中帮助我们
imports/ui/App.js
...
Template.mainContainer.helpers({
tasks() {
const instance = Template.instance();
const hideCompleted = instance.state.get(HIDE_COMPLETED_STRING);
const hideCompletedFilter = { isChecked: { $ne: true } };
return TasksCollection.find(hideCompleted ? hideCompletedFilter : {}, {
sort: { createdAt: -1 },
}).fetch();
},
hideCompleted() {
return Template.instance().state.get(HIDE_COMPLETED_STRING);
},
});
...
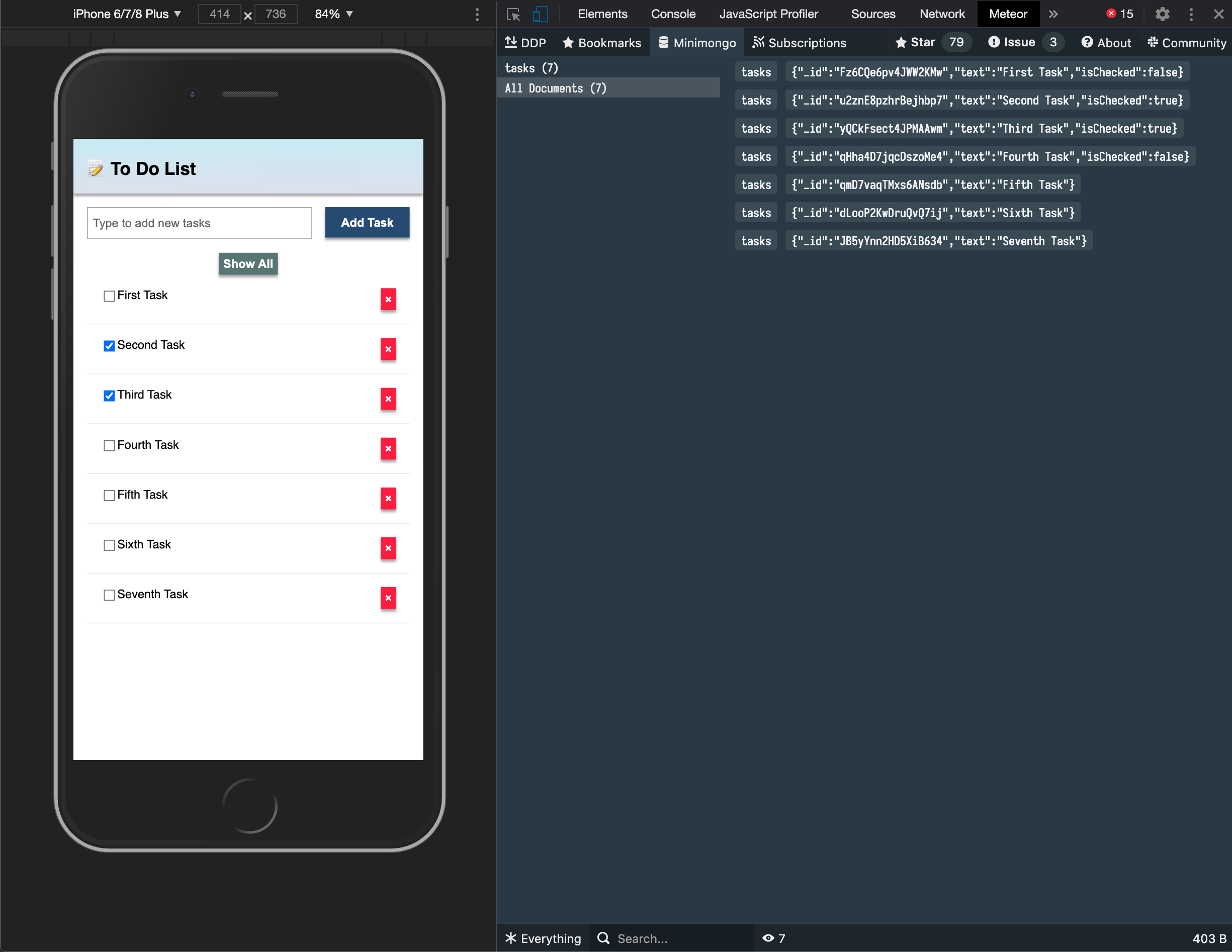
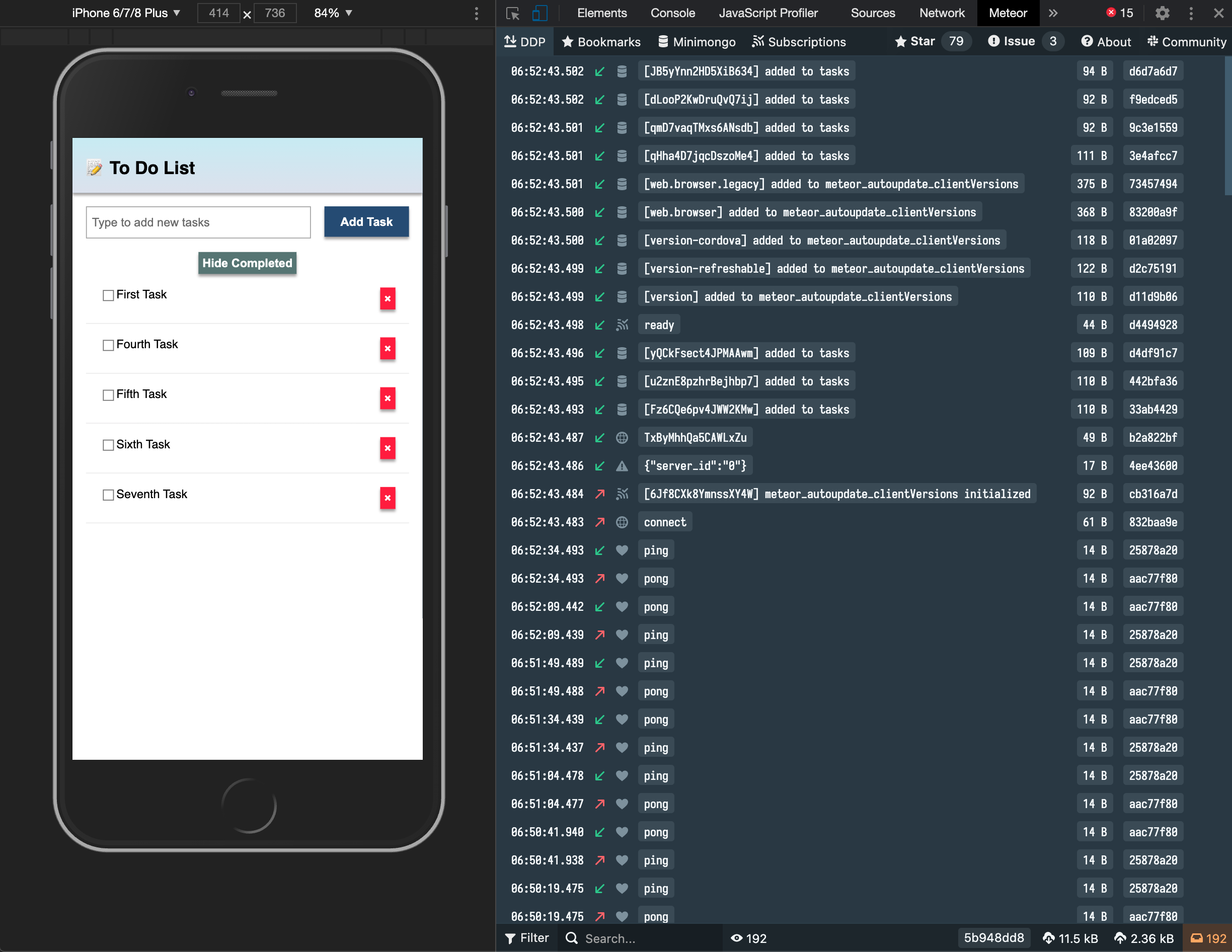
6.4: Meteor 开发者工具扩展
您可以安装扩展程序以可视化 Mini Mongo 中的数据。
Meteor DevTools Evolved 将帮助您调试应用程序,因为您可以查看 Mini Mongo 中的数据。

您还可以查看 Meteor 从服务器发送和接收的所有消息。这对于您了解更多关于 Meteor 如何工作的信息很有用。

使用此链接在您的 Google Chrome/Brave 浏览器中安装它。
6.5: 待处理任务
更新header以显示应用栏中的待处理任务数量。
当没有待处理任务时,您应该避免向应用栏添加零。
imports/ui/App.js
...
Template.mainContainer.helpers({
...,
incompleteCount() {
const incompleteTasksCount = TasksCollection.find({ isChecked: { $ne: true } }).count();
return incompleteTasksCount ? `(${incompleteTasksCount})` : '';
},
});
...
imports/ui/App.html
<template name="mainContainer">
<div class="app">
<header>
<div class="app-bar">
<div class="app-header">
<h1>📝️ To Do List {{incompleteCount}}</h1>
</div>
</div>
</header>
...
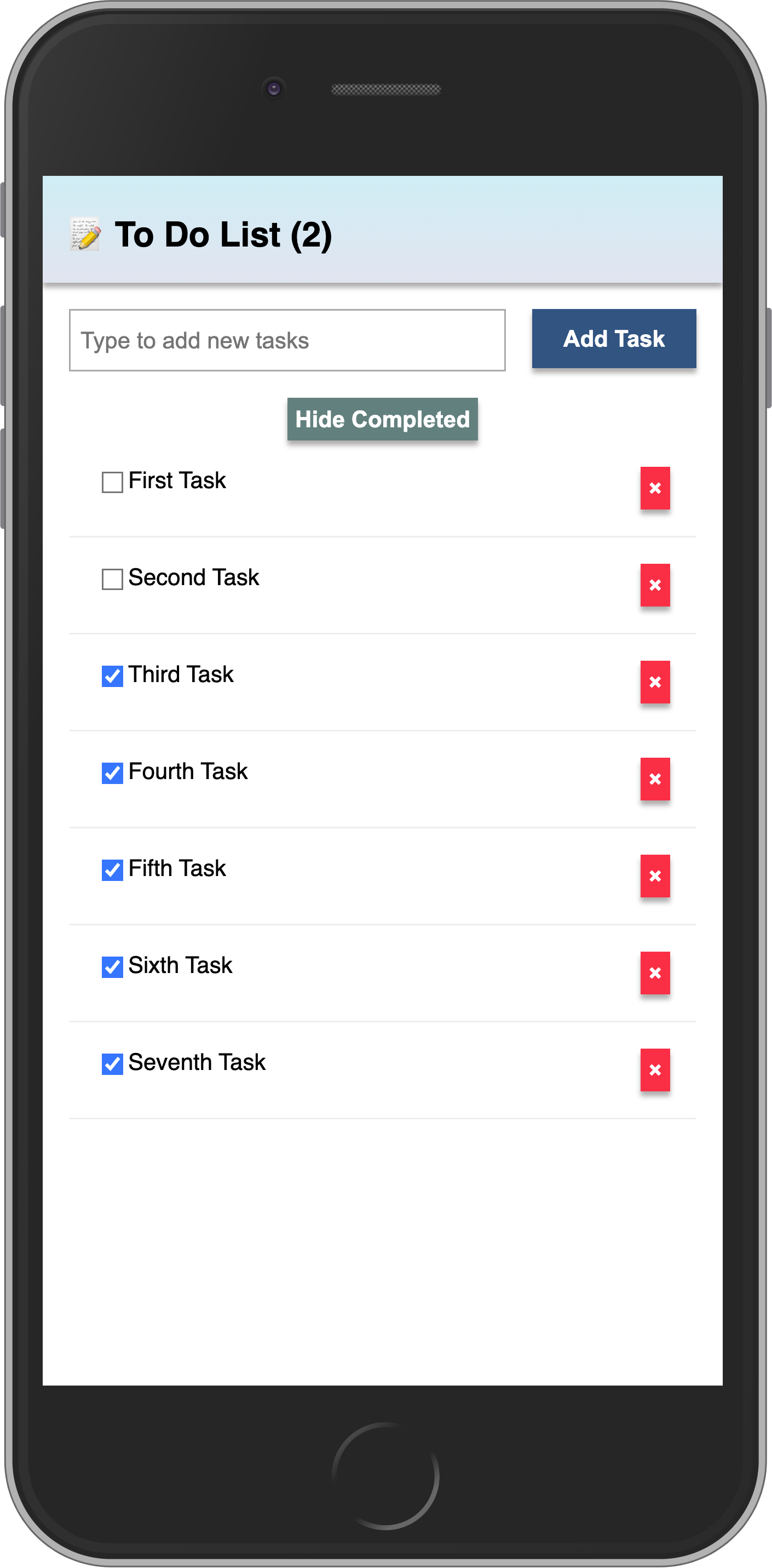
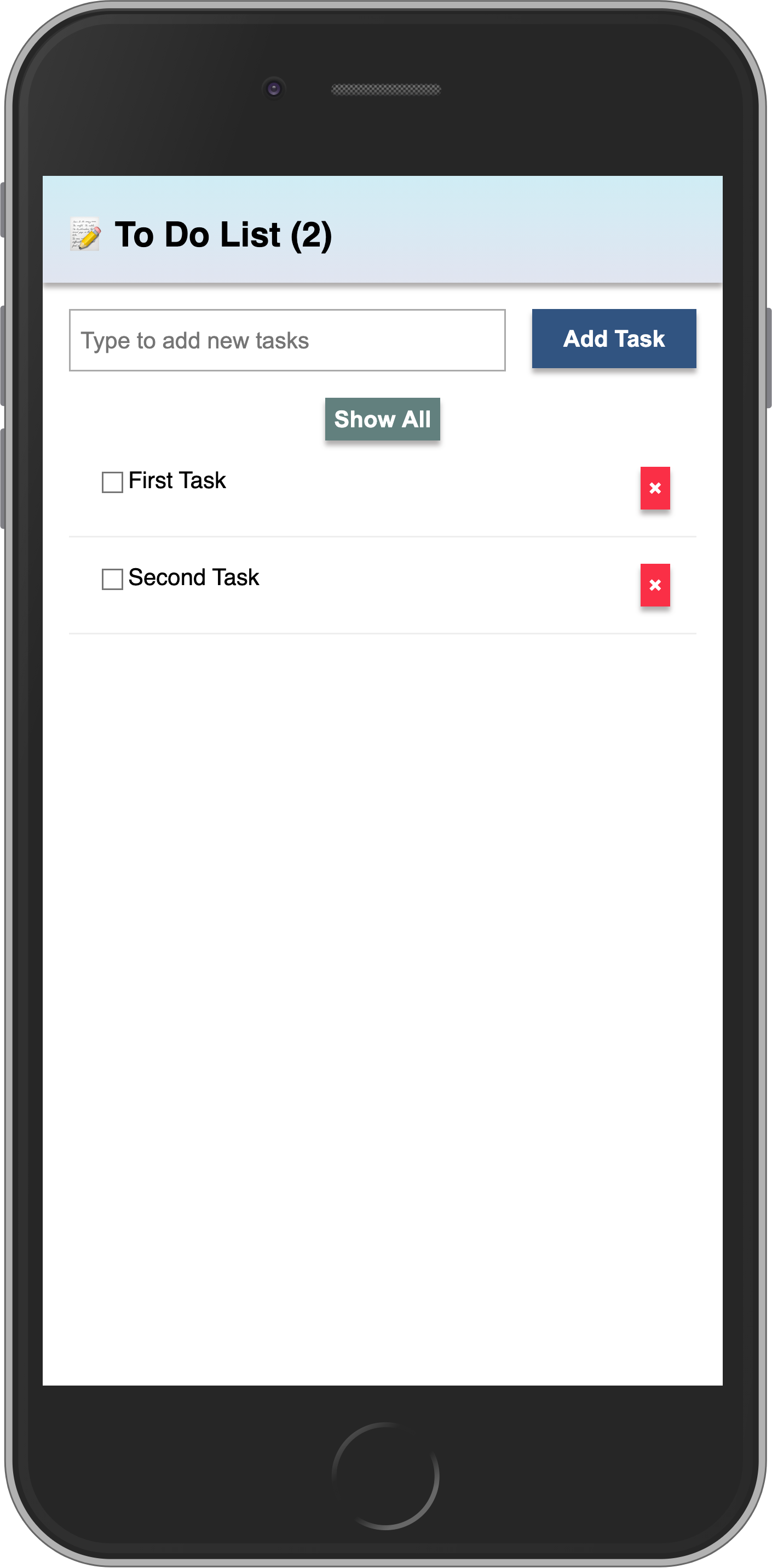
您的应用程序应如下所示


回顾:您可以查看本步骤结束时代码应是什么样子这里
在下一步中,我们将包含用户访问权限到您的应用程序中。
