3:表单和事件
所有应用程序都需要允许用户对存储的数据执行某种类型的交互。在我们的例子中,第一种交互类型是插入新的任务。如果没有它,我们的待办事项应用程序将不会很有用。
用户在网站上插入或编辑数据的主要方式之一是通过表单。在大多数情况下,使用<form>标签是一个好主意,因为它为其中的元素赋予了语义含义。
3.1:创建任务表单
首先,我们需要创建一个简单的表单组件来封装我们的逻辑。
在App.html文件中创建一个名为form的新模板,并在新模板中,我们将添加一个输入字段和一个按钮
imports/ui/App.html
...
<template name="form">
<form class="task-form">
<input type="text" name="text" placeholder="Type to add new tasks" />
<button type="submit">Add Task</button>
</form>
</template>
3.2:更新mainContainer模板元素
然后我们可以简单地将它添加到我们上面任务列表的mainContainer模板中
imports/ui/App.html
...
<template name="mainContainer">
<div class="container">
<header>
<h1>Todo List</h1>
</header>
{{> form }}
<ul>
{{#each tasks}}
{{> task}}
{{/each}}
</ul>
</div>
</template>
...
我们正在渲染我们在上一步中创建的form模板,并且我们正在迭代每个任务并使用task模板渲染它们。
3.3:更新样式表
您也可以根据需要对其进行样式设置。目前,我们只需要顶部的一些边距,这样表单看起来就不会偏离目标。将CSS类.task-form添加到您的main.css文件中。相同的名称必须在form组件中的className属性中使用。
client/main.css
.task-form {
margin-top: 1rem;
}
3.4:添加提交监听器
现在我们需要在表单的submit事件上添加一个监听器
imports/ui/App.js
...
tasks() {
return TasksCollection.find({}, { sort: { createdAt: -1 } });
},
});
Template.form.events({
"submit .task-form"(event) {
// Prevent default browser form submit
event.preventDefault();
// Get value from form element
const target = event.target;
const text = target.text.value;
// Insert a task into the collection
TasksCollection.insert({
text,
createdAt: new Date(), // current time
});
// Clear form
target.text.value = '';
}
})
此外,在您的task文档中插入一个名为createdAt的日期属性,以便知道我们何时创建每个任务。
将事件附加到模板
事件监听器以与助手几乎相同的方式添加到模板中:通过使用字典调用Template.templateName.events(...)。键描述要监听的事件,值是在事件发生时调用的事件处理程序。
在上面的例子中,我们监听与CSS选择器.task-form匹配的任何元素上的submit事件。当用户在输入字段或提交按钮内按下回车键触发此事件时,我们的事件处理程序函数将被调用。
事件处理程序获取一个名为event的参数,该参数包含有关触发事件的一些信息。在这种情况下,event.target是我们的表单元素,我们可以使用event.target.text.value获取输入的值。您可以通过添加console.log(event)并在浏览器控制台中检查对象来查看事件对象的所有其他属性。
最后,在事件处理程序的最后一行,我们需要清除输入以准备另一个新任务。
3.5:首先显示最新的任务
现在剩下的唯一更改是:我们需要首先显示最新的任务。我们可以通过对Mongo查询进行排序来快速完成此操作。
imports/ui/App.js
...
Template.mainContainer.helpers({
tasks() {
return TasksCollection.find({}, { sort: { createdAt: -1 } });
},
});
Template.form.events({
...
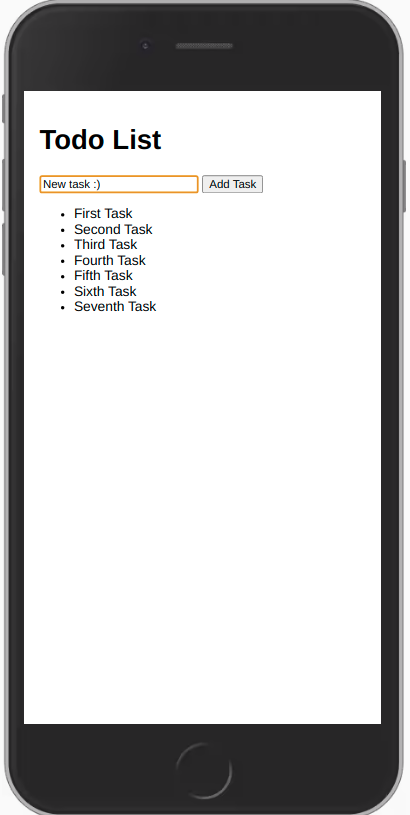
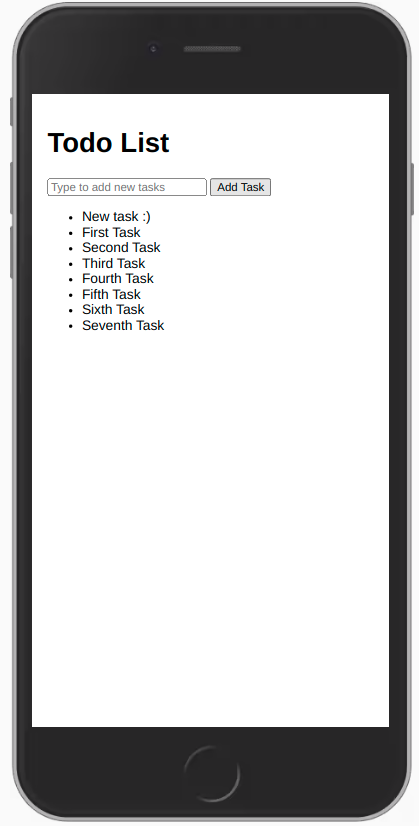
现在您的应用程序应该如下所示


回顾:您可以检查代码在这一步结束时应该是什么样子这里。
在下一步中,我们将更新您的任务状态并提供一种方法供用户删除任务。
